Troubleshooting mixed content errors
Overview
Domains added to Cloudflare receive SSL certificates and can serve traffic over HTTPS. However, after starting to use Cloudflare, some customers notice missing content or page rendering issues when they first serve HTTPS traffic.
Typically, the problem is due to a request for HTTP resources from a web page served over HTTPS. For example, you type https://example.com in a browser and the page contains an image reference via HTTP in the HTML to <img src="http://example.com/resource.jpg">.
Normally, if your website loads all resources securely over HTTPS, visitors observe a lock icon (typically a green lock) in the address bar of their browser.
This indicates your site has a working SSL certificate and all resources loaded by the site are loaded over HTTPS. The green lock assures visitors that their connection is safe. One of the symptoms of mixed content is that different icons appear instead of the green lock icon.
Symptoms of mixed content occurrence
Most modern browsers block HTTP requests on secure HTTPS pages. Blocked content can include images, JavaScript, CSS, or other content that affects how the page looks or behaves.
Browser indications
Each web browser uses different methods to warn visitors about mixed content on a website, potentially including:
- A yellow triangle or information symbol beside the URL bar
- Messages mentioning “secure content”
Console logs
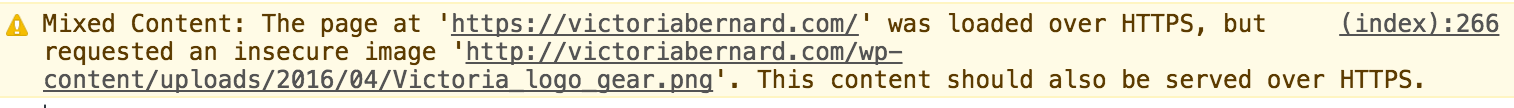
- For mixed content warnings, the web browser loads the resources but users don’t see the green lock icon in the URL. Warning messages appear within the browser’s debug tools:

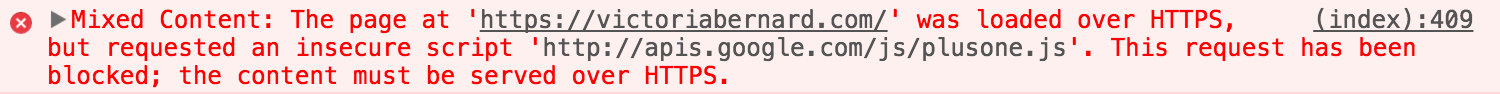
For mixed content errors, the browser refuses to load the resources over an insecure connection:

Information on using the browser’s debug tools to locate these issues are found in the documentation for Chrome and Firefox. Alternatively, you can view your page source and find specific references of http:// for paths to other resources.
Resolution
There are two methods to resolve mixed content errors.
1. Load all resources via your HTML source without specifying the HTTP or HTTPS protocols. For example:
//domain.com/path/to.fileunstead of
http://domain.com/path/to.file2. Depending on your Content Management System, check for plugins that automatically rewrite HTTP resources to HTTPS. Within the SSL/TLS app Edge Certificates tab, Cloudflare provides such a service via Automatic HTTPS Rewrites.