Caching von statischem HTML mit WordPress/WooCommerce
Überblick
Dadurch kann statisches HTML an unserem Edge zwischengespeichert werden, ohne dass es von Anfrage zu Anfrage neu erstellt werden muss.
Cloudflare-Kunden mit Enterprise Plan können Custom Cache Keys verwenden, um ihre Performance weiter zu verbessern. Wenden Sie sich an den für Sie zuständigen Customer Success Manager, um weitere Informationen zu erhalten.
Voraussetzungen
Vor dem Start: Stellen Sie sicher, dass Cloudflare die Cache-Control-Header von Ihrem Ursprungswebserver berücksichtigt. Andernfalls stellen Sie möglicherweise fest, dass Cache-Control-Header von Cloudflare mit dem in der Option Browser-Cache-TTL festgelegten Wert überschrieben werden. Um die Option Vorhandene Header respektieren einzustellen:
1. Melden Sie sich bei Ihrem Cloudflare-Konto an.
2. Klicken Sie auf die Caching-App.
3. Scrollen Sie nach unten zu Browser-Cache-TTL und wählen Sie den Wert Vorhandene Header respektieren aus.
Caching von statischem HTML mit Cloudflare Page Rules
1. Melden Sie sich bei Ihrem Cloudflare-Konto an.
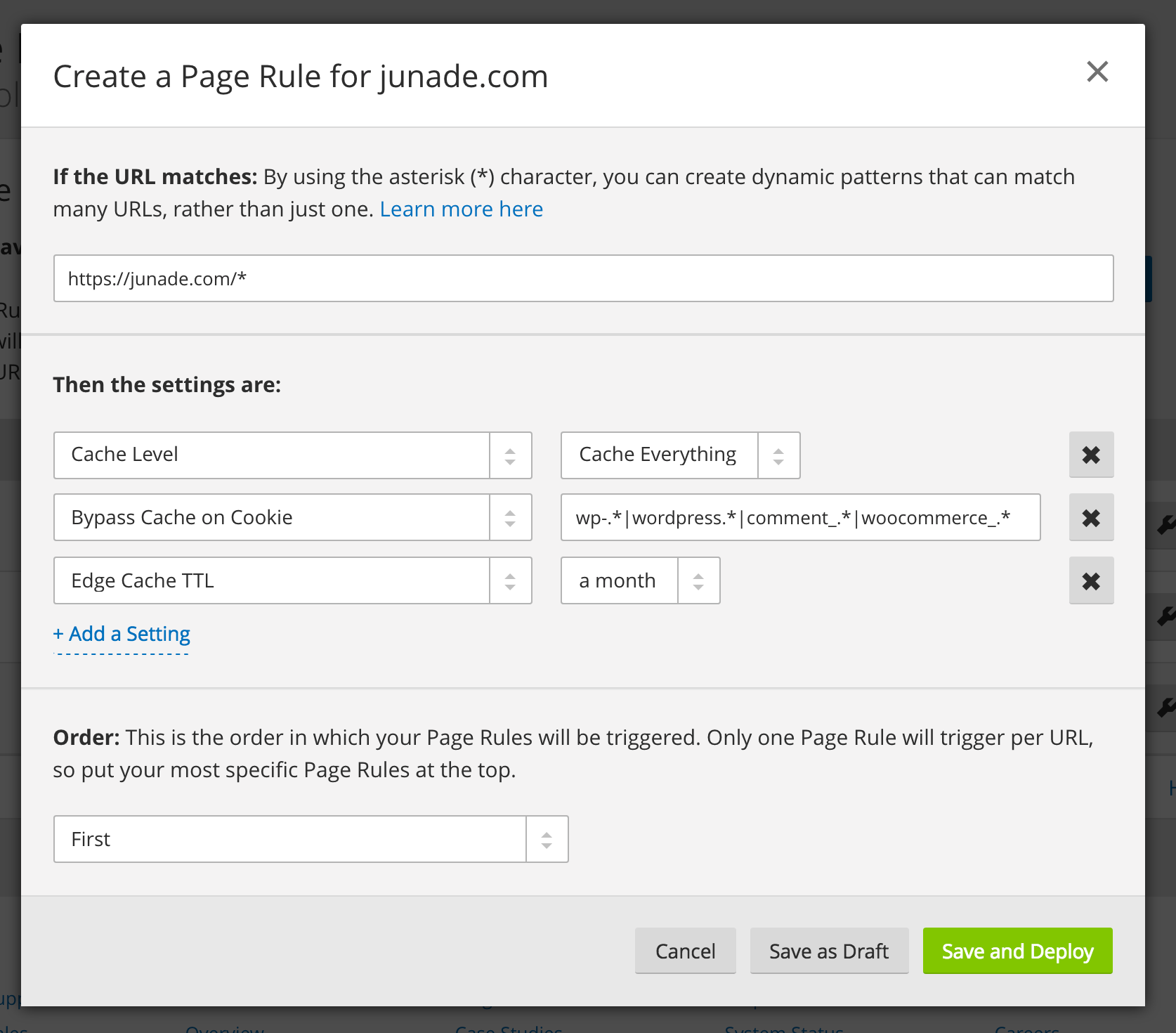
2. Klicken Sie als Nächstes auf Page Rule erstellen, um statisches HTML-Caching auf unserer Website einzurichten.
3. Passen Sie die Page Rule an Ihren WordPress-Installationspfad an. Wenn sich Ihre Website unter https://www.example.com befindet, wäre die Regel https://www.example.com.
- In dem Beispiel hier läuft WordPress auf https://junade.com. Daher sollte die Page Rule mit https://junade.com/* übereinstimmen.

4. Legen Sie zusätzliche Page Rules fest, um statisches HTML zwischenzuspeichern:
- Alles zwischenspeichern weist Cloudflare an, statisches HTML zwischenzuspeichern.
- Wenn die Regel Bypass Cache on Cookie den von ihnen festgelegten Kriterien entspricht, speichert Cloudflare kein HTML zwischen ( statische Bilder und andere Dateien werden jedoch weiterhin zwischengespeichert). Je nachdem, ob Sie reines WordPress oder WooCommerce verwenden, sollten Sie eine der folgenden Konfigurationen nutzen:
| WordPress (native) | wp-.*|wordpress.*|comment_.* |
| WordPress mit WooCommerce | wp-.*|wordpress.*|comment_.*|woocommerce_.* |
- Schließlich definiert die Einstellung Edge-Cache-TTL die maximale Zeitspanne, für die Cloudflare die zwischengespeicherte Dateien aufbewahren soll, bevor sie vom Ursprungswebserver abgerufen werden. Selbst wenn Sie eine lange Edge-Cache-TTL-Zeit festgelegt haben, können Sie den Cache noch manuell löschen oder unser WordPress-Plugin verwenden, um die Cache-Bereinigung automatisch zu verwalten.
5. Klicken Sie zum Abschluss auf Speichern und bereitstellen.
Mithilfe des Features Automatic Cache Management (Automatische Cache-Verwaltung) des Cloudflare WordPress-Plugins können Sie außerdem den Cache für Ihre Website automatisch löschen, wenn sich Ihre Site ändert (d. h. wenn Sie das Design ändern/anpassen oder einen Beitrag, eine Anlage oder Seite bearbeiten, löschen oder erstellen).