Caching von HTML mit Drupal
Browser-Cache-TTL aktivieren
Um Browser-Cache-Kollisionen zu vermeiden, müssen Sie zuerst Bypass Cache on Cookie im Cloudflare-Dashboard aktivieren. Führen Sie hierfür folgende Schritte durch:
1. Melden Sie sich bei Ihrem Cloudflare-Konto an.
2. Klicken Sie auf die Caching-App.
3. Scrollen Sie nach unten zu Browser-Cache-TTL und wählen Sie Vorhandene Header respektieren aus.
Jetzt können Sie die Einstellung von Bypass Cache on Cookie mithilfe von Cloudflare Page Rules konfigurieren.
Bypass Cache on Cookie konfigurieren
Wenn die Page Rule Bypass Cache on Cookie den von uns festgelegten Kriterien entspricht, speichert Cloudflare statische Bilder und andere Dateien zwischen, ohne HTML zwischenzuspeichern. Um Bypass Cache on Cookie mit Page Rules zu konfigurieren:
1. Melden Sie sich bei Ihrem Cloudflare-Konto an.
2. Klicken Sie auf die Page Rules-App.
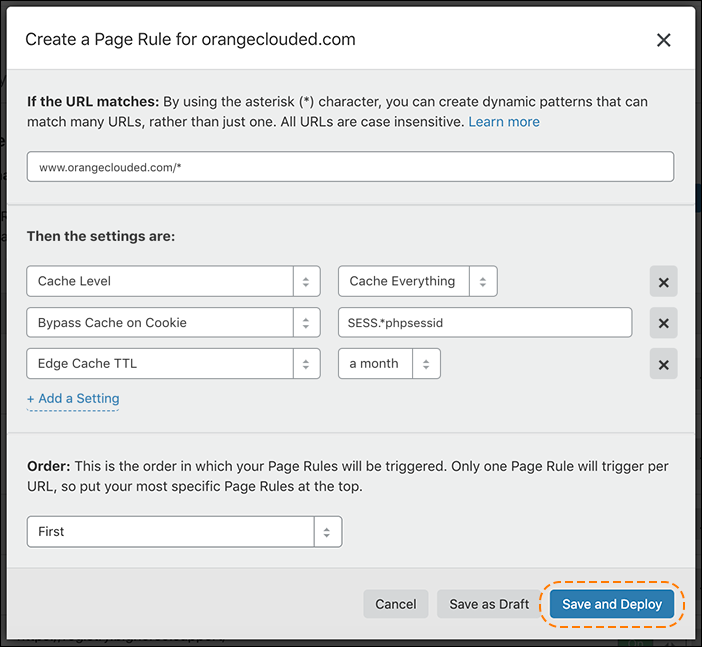
Klicken Sie auf die Schaltfläche Page Rule erstellen und geben Sie Ihre Domain ein. Im folgenden Beispiel lautet die Domain www.orangeclouded.com.
4. Konfigurieren Sie die Einstellungen für Page Rules wie folgt:
- Verwenden Sie den * Platzhalteroperator im Drupal-Installationspfad, um die gesamte Domain abzugleichen.
- Stellen Sie dann den Cache-Level auf „Alles zwischenspeichern“ ein.
- Stellen Sie als nächstes die Regel Bypass Cache on Cookie für die Drupal-Variablen ein. Diese Regel setzt die Regel Alles zwischenspeichern außer Kraft, wenn ein Benutzer bei Drupal angemeldet ist.
- Legen Sie abschließend die Edge-Cache-TTL-Einstellung fest, um zu bestimmen, wie lange ein Cloudflare Cache-Server zwischengespeicherte Dateien speichern soll.
Wenn Sie auf Ihrer Drupal-Website zusätzliche Cookies verwenden, müssen Sie sicherstellen, dass diese in der Regex-Anweisung enthalten sind: : SESS.*|phpsessid=.*

Wenn Cloudflare jetzt zwischengespeicherte Dateien bereitstellt, wird ein CF-Cache-Status: HIT-Header an den Browser zurückgesendet.