如何自定义 Cloudflare 错误页面?
如何自定义 Cloudflare 错误页面?
目录
概述

Cloudflare 拥有多种 错误代码,用于区分特定问题。默认情况下,这些错误页面会提到 Cloudflare;但是, 作为付费客户,您可以自定义和标记这些错误页面。拥有自定义错误页面有助于为用户提供页面一致性的体验,即使在页面加载错误的情况下也是如此。
可自定义的错误页面分为两组:
Challenge:
- Basic security
- Web Application Firewall
- IP Firewall (Country block, Country challenge, IP (range) block)
Cloudflare 错误:
- 502, 504, and CF 52X errors
- 10XX errors
- Always Online
注意: 500、501、503 和 505 响应不会触发自定义错误页面,以避免破坏特定的 API 端点和其他 Web 应用程序。对于源服务器无法返回请求响应的情况(520-526 错误),应保留自定义错误页面。
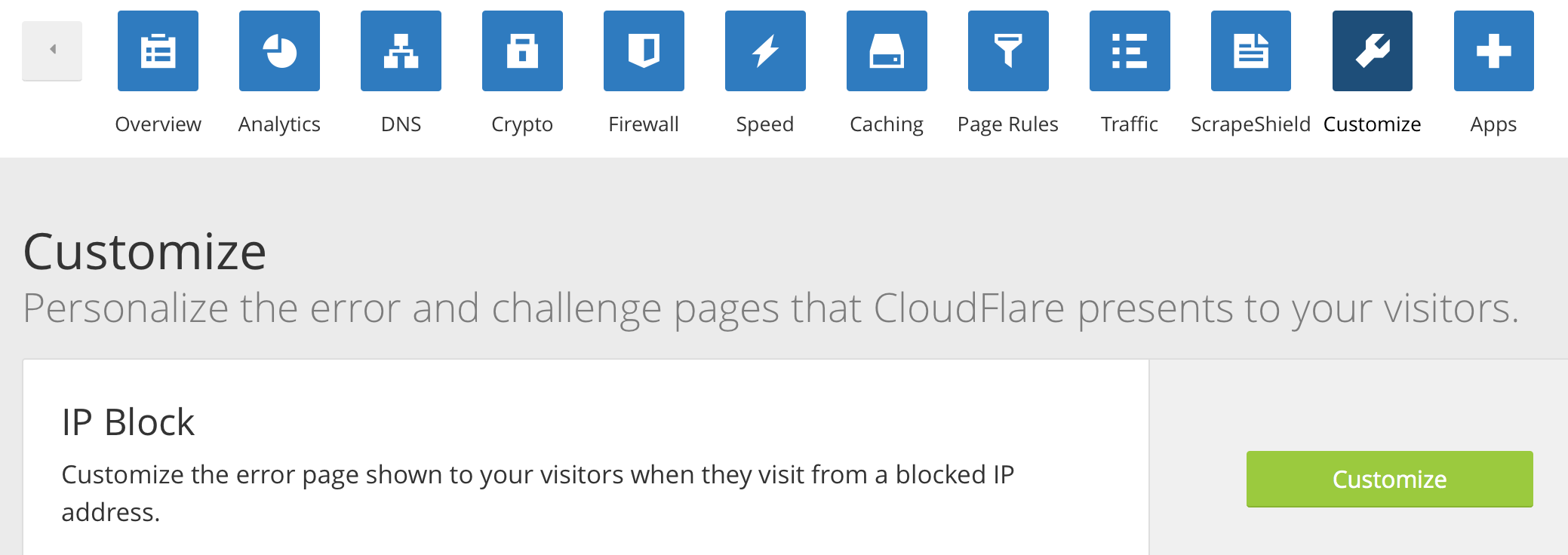
自定义错误页面
下面是一个基本的自定义错误模板,您可以在此基础上构建。在创建自定义错误模板时,请注意最大页面大小为 1.5 MB,页面不能为空。此外,所有外部资源都使用 base64 编码内联,发布时大小大约会增加 50%。
<html><head></head><body>::[REPLACE WITH TOKEN NAME]::</body></html>
可用的自定义错误 token
某些类型的自定义错误页面必须在自定义错误页面的 HTML 中的任何位置包含以下 token 之一。 每个错误页面可能只存在一个页面特定的令牌,因此如果您希望自定义每个错误,则需要为包含相应令牌的每个错误创建一个自定义错误页面。
| 自定义页面类型 | token |
| 所有页面 | ::CLIENT_IP:: |
| 所有页面 | ::RAY_ID:: |
| Basic Security (CAPTCHA Challenge) | ::CAPTCHA_BOX:: |
| WAF (CAPTCHA Challenge) | ::CAPTCHA_BOX:: |
| Country Challenge (CAPTCHA Challenge) | ::CAPTCHA_BOX:: |
| I'm Under Attack Mode (Interstitial Page) | ::IM_UNDER_ATTACK_BOX:: |
| 5XX Errors | ::CLOUDFLARE_ERROR_500S_BOX:: |
| 1XXX Errors | ::CLOUDFLARE_ERROR_1000S_BOX:: |
| Always Online | ::ALWAYS_ONLINE_NO_COPY_BOX:: |
设计样式
每个标记都有一个唯一的类,以用来设置单个错误代码的样式。可以使用 CSS 对 div/span/section 中的标记设置样式,因为它们都具有类 ID。请注意,每个页面(challenge、5xx 错误)将使用不同的 ID,因此您应使用预览选项获取正确的 ID。
发布
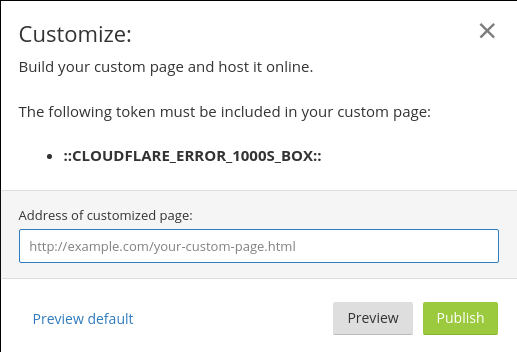
完成自定义错误页面后,您需要将其发布到我们的服务器。这可以通过按下每个可自定义错误旁边的“Customize”按钮来完成。按“Customize”按钮后,将显示一个弹出窗口,要求您提供自定义错误页面的 URL。

当您输入自定义错误页面的 URL 并点击“发布”按钮时,我们会一次性请求自定义错误页面,然后将其存储在我们的服务器上。
更新
可以通过重新发布错误页面来更新错误页面。请注意,如果 Cloudflare 无法加载您的网站,或者您已在 Cloudflare 防火墙中阻止了美国,则发布和预览错误页面将不起作用。
解决自定义错误页面的问题
- 如果您在尝试预览或发布自定义错误页面时遇到错误,请通过 HTML 验证程序运行该页面并确保其没有错误。
- 确保页面大小大于 0。您需要向页面添加内容。
- 确保您发送带有 200 状态代码的自定义错误页面。
- 如果 Cloudflare 无法加载您的网站,或者您已在 IP 防火墙中阻止了美国,则发布和预览错误页面将不起作用。