使用 WordPress/WooCommerce 缓存静态 HTML
使用 WordPress/WooCommerce 缓存静态 HTML
通过使用我们的_Bypass Cache on Cookie_ 功能,Cloudflare Business 和 Enterprise 计划客户能够在使用 WordPress 时缓存匿名页面浏览量。这可使静态 HTML 在我方站点进行缓存,无需在不同请求之间重新生成它。本教程将帮助您使用 WordPress 和 WooCommerce 对其进行设置。
Enterprise Cloudflare 客户可使用_Custom Cache Keys_来进一步提升性能,有关更多详细信息,请联系您的客户经理。
在开始之前,务必确保将 Cloudflare 设置为遵循来自原始 Web 服务器的 Cache-Control 标头;否则,您可能发现 Cache-Control 标头被 Cloudflare 使用在Browser Cache Expiration选项中设置的值覆盖。要设置_Respect Existing Headers_选项,请访问 Cloudflare 控制面板中的Caching应用:

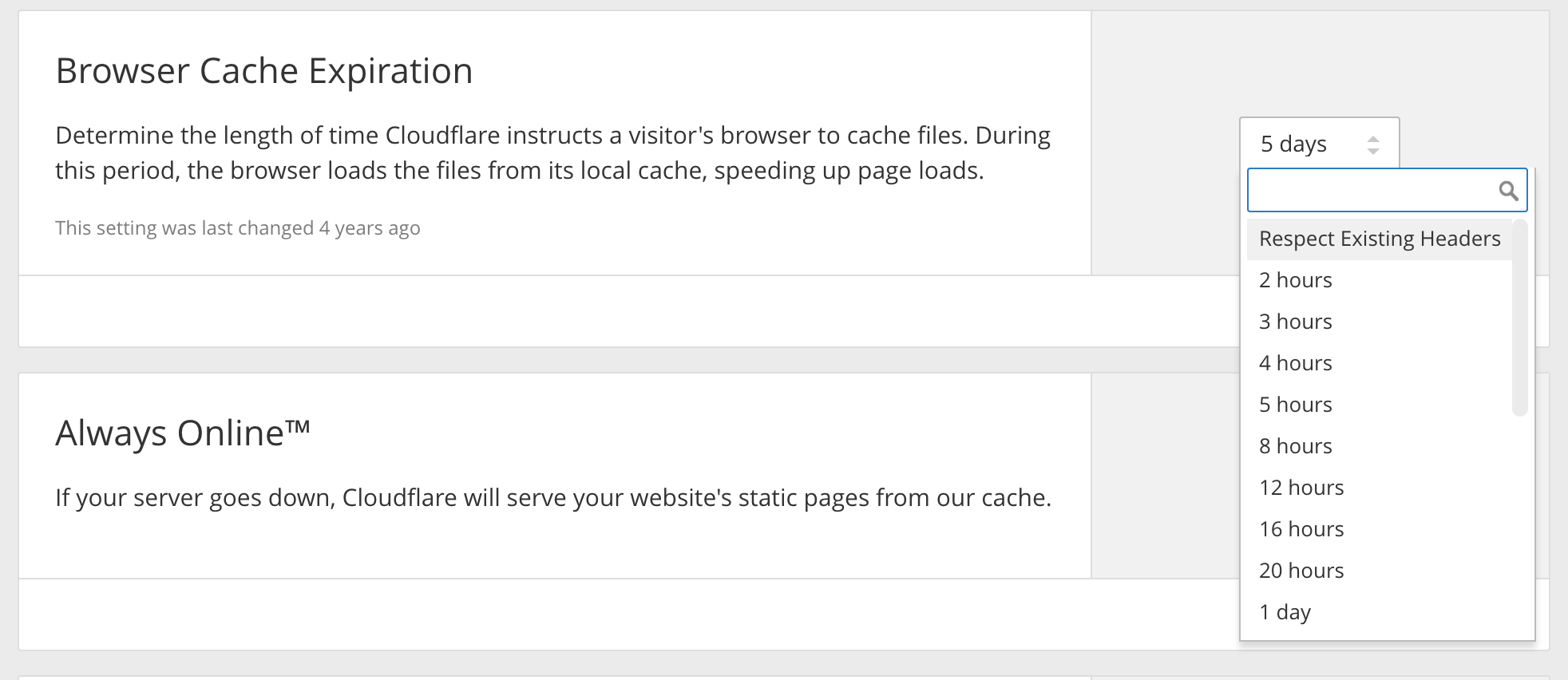
向下滚动页面,找到Browser Cache Expiration选项,然后选择_Respect Existing Headers_值:

完成此操作后,设置Bypass Cache on Cookie 规则。您可以在 Cloudflare 控制面板的Page Rules应用中执行此操作:

下一步,单击Create Page Rule,以便设置在我们站点上进行的静态 HTML 缓存。
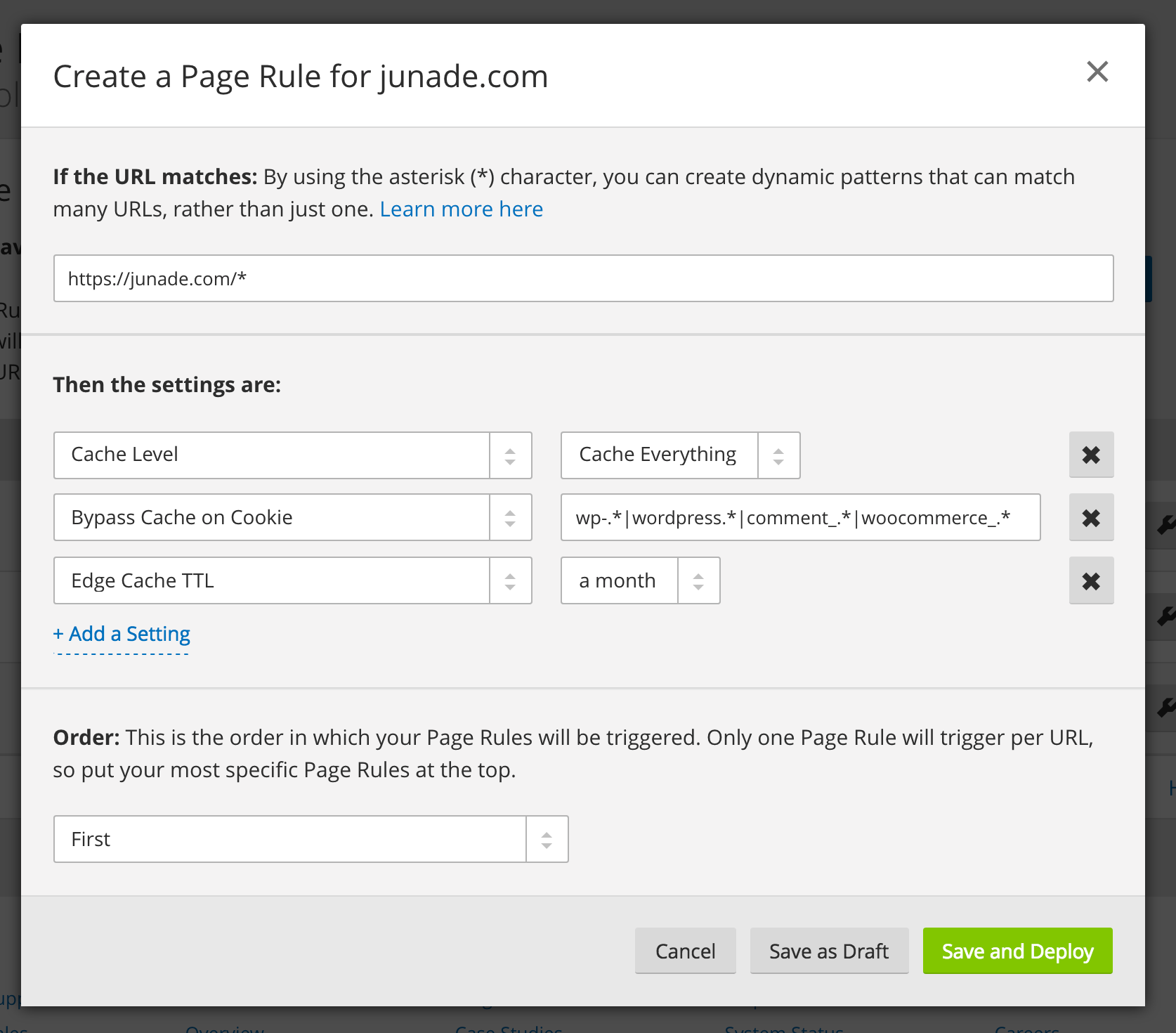
第一步实际上是设置页面规则,以便匹配您的 WordPress 安装路径。如果您的站点位于 https://www.example.com,则该规则将为为 https://www.example.com。
在此处的示例中,WordPress 正在 https://junade.com 上运行,因此 Page Rule 应与 https://junade.com/* 相匹配。

然后,您可以设置要应用的规则。
_Cache Everything_将指示 Cloudflare 缓存静态 HTML。
当_Bypass Cache on Cookie_ 规则与您设置的条件相匹配时,Cloudflare 将不会缓存 HTML( 而静态图像和其他文件仍将被缓存)。根据您正在使用原始 WordPress 还是 WooCommerce,您应使用以下配置之一:
| WordPress(原生) | wp-.*|wordpress.*|comment_.* |
| 具有 WooCommerce 的 WordPress | wp-.*|wordpress.*|comment_.*|woocommerce_.* |
最后,设置_Edge Cache TTL_ 将定义 Cloudflare 在将缓存文件从原始 Web 服务器取回前应保留这些文件的最长时间。即使在设置了较长的边缘缓存 TTL 时间后,您仍能够 手动清除缓存,或者使用我们的 WordPress 插件自动管理缓存清除。
下一步,单击Save and Deploy,大功告成!
此外,通过使用 Cloudflare WordPress 插件的 _Automatic Cache Management_功能,您还能够在您站点更改(即,更改/自定义您的主题或,或者编辑、删除或创建帖子、附件或页面)后自动为您站点清除缓存。