WordPress/WooCommerceで静的HTMLのキャッシング
WordPress/WooCommerceで静的HTMLのキャッシング
WordPress/WooCommerceでHTMLファイルをキャッシュする方法を説明します。
概要
これにより、静的HTMLがエッジでキャッシュできるようになります。リクエストからリクエストへと再生成される必要はありません。
Entterprise Cloudflareのお客様は、_カスタムキャッシュキー_を使って、パフォーマンスをさらに伸ばすことができます。詳細については、お客様サクセスマネージャーまでお問い合わせください。
前提条件
開始する前に- オリジンWebサーバーから_Cache-Control_ヘッダーを尊重するように設定されていることを確認してください。設定されていない場合、CloudflareがBrowser Cache TTLオプション内で設定された値で_Cache-Control_ヘッダーをオーバーライドする可能性があります。_既存ヘッダーを尊重する_オプションを設定するには、
1. Cloudflareアカウントにログインします。
2. キャッシングアプリをクリックします。
3.Browser Cache TTLまでスクロールダウンし、「既存ヘッダーを尊重する」を選択します。
Cloudflare Page Ruleで静的HTMLをキャッシュする
1. Cloudflareアカウントにログインします。
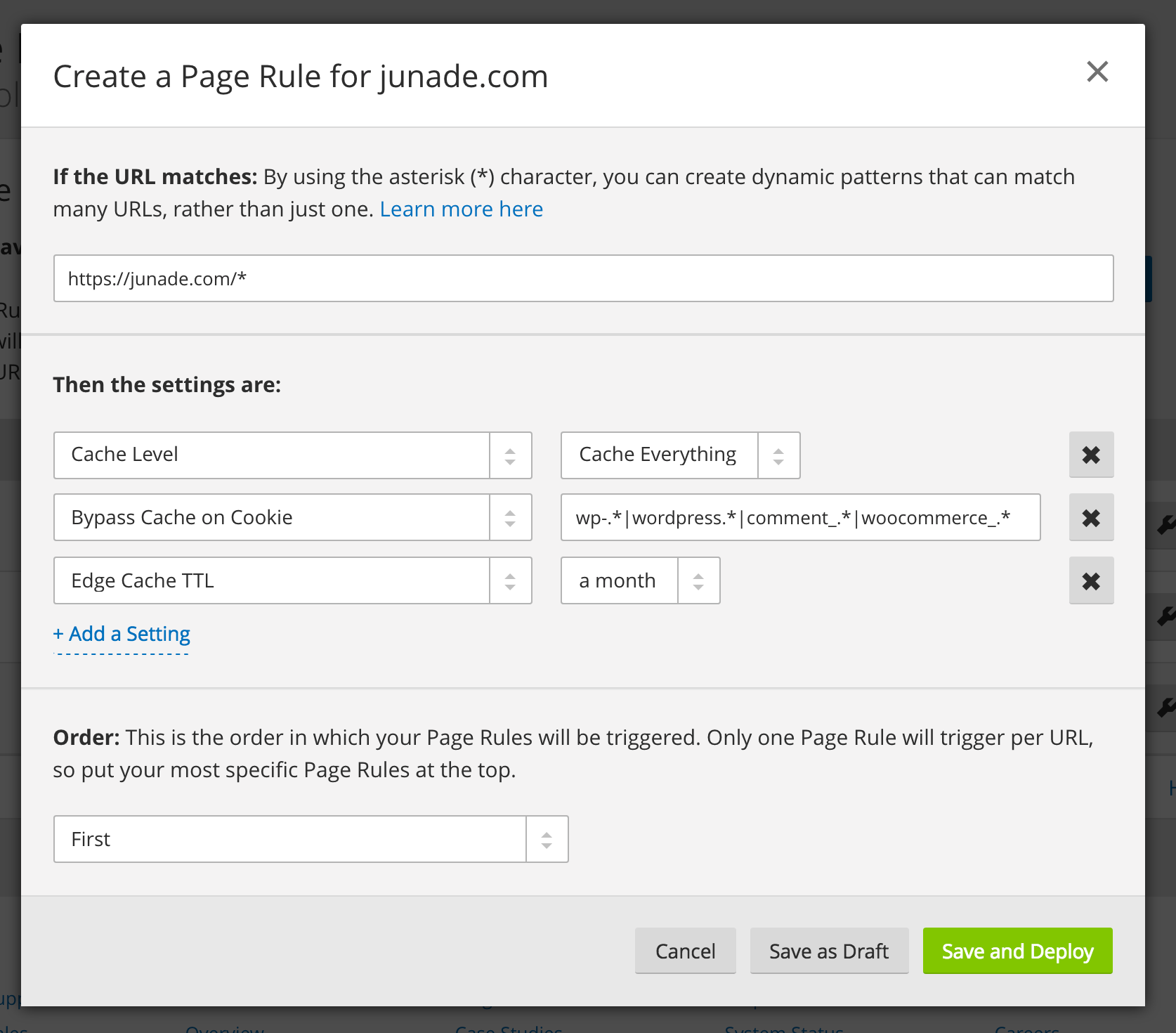
2. 次に、サイト上で静的HTMLキャッシングをセットアップするために**「Page Ruleを作成」**をクリックします。
3. お使いの「WordPressインストール」パスと一致するようにPage Ruleを設定します。 サイトがhttps://www.example.com の場合、ルールは、 https://www.example.comとなります。
- ここでは、https://junade.com で実行されているWordPressを例として使います。そのため、Page Ruleは、https://junade.com/*と一致していなければなりません。

4. 追加のPage Ruleを設定して静的HTMLをキャッシュします:
- Cache Everything(すべてをキャッシュする)がCloudflareに静的HTMLをキャッシュするよう指示を出します。
- _Bypass Cache on Cookie_が設定された基準を満たす場合、( 静的画像とその他のファイルはキャッシュされますが、)CloudflareはTHMLをキャッシュしません。Raw WordPressまたはWooCommerceを使用しているかどうかに応じて、以下の設定一つを使う必要があります。
| WordPress (ネイティブ) | wp-.*|wordpress.*|comment_.* |
| WordPress と WooCommerce | wp-.*|wordpress.*|comment_.*|woocommerce_.* |
- 最後に、_Edge Cache TTL_の設定で、オリジンWebサーバーからキャッシュされたファイルを戻す前に、Cloudflareがそれを保持できる最長時間を定義します。長いEdge Cache TTL時間を設定した後でも、 手動でキャッシュをクリアしたり、自動的にキャッシュパージの管理をするWordPressプラグインを使ったりできます。
5. 保存と展開をクリックして終了します。
さらに、CloudflareのWordPressプラグインにある _自動キャッシュ管理_機能を使うことで、サイトに変更(例:テーマの変更/カスタムか、投稿、添付ファイルまたはページの削除または作成)を加えた後、サイトへのキャッシュを自動的にージュできるようになります。