DrupalでHTMLをキャッシングする
DrupalでHTMLをキャッシングする
概要
Drupalを_Cache Everything_ (すべてをキャッシュする)Page Ruleを有効化されたBypass Cache on Cookieを使うことでCloudflareと使用するとき、無効になっているユーザーと画像、スクリプト、スタイルシートのようなものを含めて、静的コンテンツと 非アクティブなユーザーのHTMLをキャッシュできます。
Browser Cache TTLを有効化
ブラウザキャッシュの衝突を避けるために、まずCloudflareのダッシュボードでBaypass Cache ON Cookiesを有効にしなければなりません。方法は、
1. Cloudflareのアカウントにログインします。
2. キャッシングアプリをクリックします。
3.Browser Cache TTLまでスクロールダウンし、既存ヘッダを尊重するを選択します。
これで、CloudflarePage Ruleを使って_Bypass Cache on Cookie_設定ができるようになりました。
Bypass Cache on Cookieを設定
Bypass Cache on Cookie ページルールが、当社が設定した基準に満たない場合、CloudflareはTHMLをキャッシングすることなく、静的画像とその他のファイルをキャッシュします。Page Ruleを使用して、_Bypass Cache on Cookie_を設定するには、
1. Cloudflareのアカウントにログインします。
2. Page Ruleアプリをクリックします。
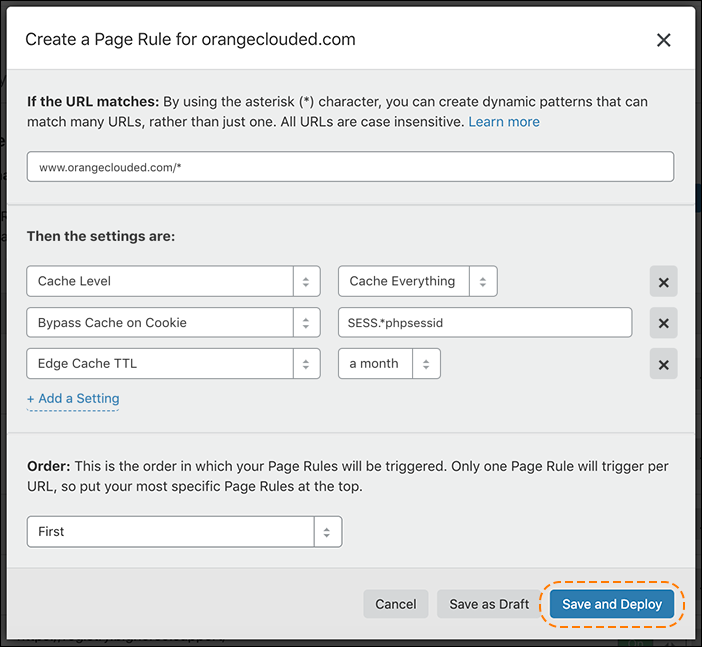
3. Page Ruleを作成ボタンをクリックして、ドメインを入力します。以下に示す通り、ドメインは www.orangeclouded.comです。
4. 次のようにページルールを設定します:
- Drupalインストールパスで _*_ワイルドカードと演算子を用いてドメイン全体を一致させ、
- Cache LevelをCache Everything (すべてをキャッシュする)に設定します。
- テキストし、Drupal変数の_Bypass Cache on Cookie_ をテキストし、設定します。このルールが、ユーザーがDrupalにログインされる時にC_ache Everything_(すべてをキャッシュする)ルールをオーバーライドし、
- 最後に、_Edge Chache TTL_設定を行ない、Cloudflareキャッシュサーバーがキャッシュされたファイルを保存する期間を決定します。
Drupalサイトで追加のCookieを使用する場合、Regexステートメントにこれらが含まれていることを確認しなければなりません:SESS.*|phpsessid=.*

そして、Cloudflareがキャッシュされたファイルを提供する時に、 C_F-Cache-Status: HIT_ヘッダがブラウザに返されます。