Make your first API request
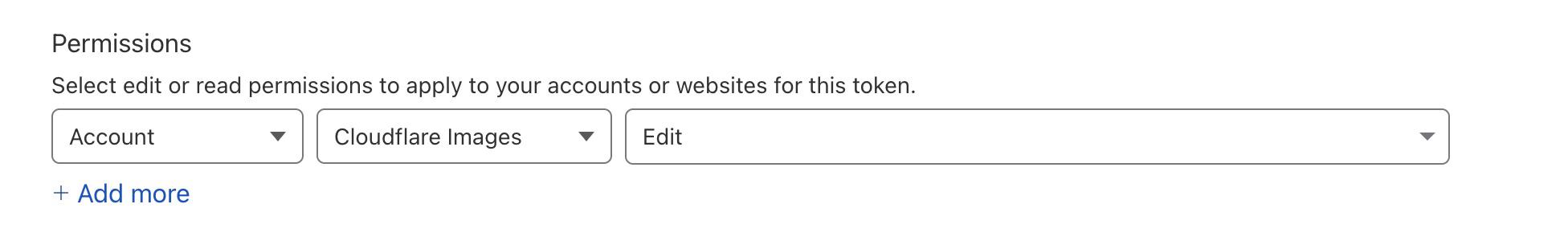
To make your first request to the Images API, you must obtain these pieces of information: To use Cloudflare Images you need to create a custom token with the correct Your token for Cloudflare Images is now created. Copy it and keep it in a safe place. It grants access to your Cloudflare Images account. Refer to Creating API tokens for more details about API tokens.Your Cloudflare Account ID
Your Global API Key or API Token
Read and Update permissions:
Once you have this information, you are ready to upload your first image to Cloudflare Images using the API. In the following example, the -F flag is used to upload images from your local computer:
curl -X POST \ "https://api.cloudflare.com/client/v4/accounts/<ACCOUNT_ID>/images/v1" \ -H "Authorization: Bearer <API_TOKEN>" \ -F file=@./<YOUR_IMAGE.IMG>
Refer to Upload images for a complete overview of the different options to upload images with the API.
After uploading your images, a successful response will look similar to this:
{ "result": { "id": "<IMAGE_ID>", "filename": "<IMAGE.IMG>", "uploaded": "2021-09-14T05:52:14.767Z", "requireSignedURLs": false, "variants": [ "https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/<VARIANT_NAME>" ] }, "result_info": null, "success": true, "errors": [], "messages": []
}
The response has details regarding the image you uploaded, such as its ID as well as the default public variant URL. In the above example, the public variant would show as https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/public.
After you set up other variants in your account, the "variants" property in the response will show the URLs for them:
{ "result": { "id": "<IMAGE_ID>", "filename": "<IMAGE.IMG>", "uploaded": "2021-09-14T05:52:14.767Z", "requireSignedURLs": false, "variants": [ "https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/public", "https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/<VARIANT_NAME_1>", "https://imagedelivery.net/<ACCOUNT_HASH>/<IMAGE_ID>/<VARIANT_NAME_2>" ] }, "result_info": null, "success": true, "errors": [], "messages": []
}
You can use the URLs in the "variants" property of the response to serve images from your Cloudflare Images account.